نمودار خطی یکی از انواع اصلی و پرکاربرد نمودار میباشد که در ادامه، نحوه رسم آن را با استفاده از کتابخانه observable plot با هم میبینیم.
در ابتدا داده نمونه خود را تعریف میکنیم. این کار هم در ادیتور قابل انجام است و هم با آپلود فایل داده که نحوه آپلود فایل را در اینجا میتوانید مطالعه کنید.

سپس شروع به نوشتن کد plot مربوط به نمودار خطی می کنیم. برای رسم نمودار نیاز است تا plotly.plot را فراخوانی کنیم. این تابع، تابع اصلی رسم نمودار میباشد. لازم به ذکر است که پارامترهایی را باید به آن ارسال کرد تا نمودار مورد نظر ما را رسم کند. این پارامترها شامل داده و انواع کانفیگ میباشند.
نمونه کد ما برای رسم نمودار به شکل زیر است:
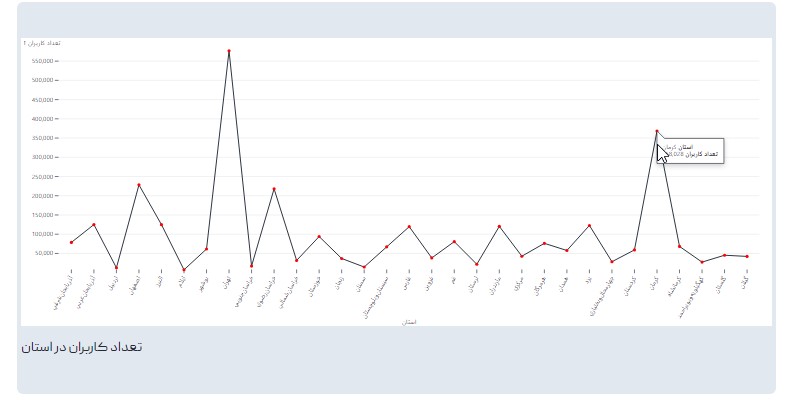
که نتیجه آن چنین نموداری را رسم میکند:

در ادامه، هر قسمت از این کد را باهم تحلیل میکنیم:
آبجکتی که به تابع اصلی plot ارسال شده، شامل اجزای مختلف تنظیمات میباشد که در ادامه هر کدام را شرح میدهیم:
- Marksها انواع شکلهای نمودار ما را ایجاد میکنند. به طور مثال ما در اینجا از lineY استفاده کردیم که مسئول رسم نمودار خطی در محور y میباشد.
- lineY در اینجا 2 ورودی دریافت کرده که مورد اول، داده مورد نظر ما میباشد. و مورد دوم هم کانفیگ نمودار است که شامل موارد زیر است:
- usersProvince : دادهای که از آن برای رسم نمودار استفاده میشود.
- X: دادههای مربوط به محور افقی در این بخش مشخص میشوند.
- Y: دادههای مربوط به محور عمودی در این بخش مشخص میشوند.
- Stroke: با فعال کردن این گزینه میتوان رنگ نمودار را تغییر داد.
- Marker: با مقداردهی این گزینه داده بر روی نمودار مشخص میشوند.
- Tip: با فعال کردن این گزینه با قرار گرفتن در هر بخش از نمودار اطلاعات آن بخش نمایش داده میشود.
سایر تنظیماتی که در کد دیده میشود، مربوط به تنظیمات اصلی صفحه نمودار ما میباشد. به عنوان نمونه:
- Y,X که به عنوان کلید های اصلی تنظیمات تابع plot (در خارج از lineY) مشاهده می شوند، تنظیمات مربوط به محورهای اصلی نمودار میباشند. به عنوان مثال با تنظیم grid: true در Y، ما خطوط افقی روی نمودار را میبینیم. یا با tickRotate در X، متن محور x را کمی چرخاندهایم.
- یا مثلا caption عنوان زیر نمودار را نشان میدهد.
برای اطلاعات بیشتر میتوانید به مستندات کتابخانه مرجع مراجعه کنید.








