
در دنیای امروز، دادهها نقش مهمی در تصمیمگیریهای سازمانی، علمی و اقتصادی دارند. یکی از بهترین روشها برای درک بهتر دادهها، مصورسازی آنها در قالب نمودارهای مختلف است. در این راستا، کتابخانههای متعددی برای مصورسازی دادهها توسعه یافتهاند که یکی از آنها Vega است. Vega یک ابزار توصیفی و مبتنی بر JSON برای ایجاد نمودارهای تعاملی و پیچیده است که به کاربران اجازه میدهد بدون نیاز به برنامهنویسی گسترده، نمودارهای پیشرفتهای ایجاد کنند.
معرفی Vega
Vega یک کتابخانهی متنباز برای مصورسازی دادهها است که بر پایهی JSON طراحی شده است. این ابزار به کاربران امکان میدهد با تعریف مشخصات نمودارها، دادهها را به شکلی بصری نمایش دهند. Vega به گونهای طراحی شده است که انعطافپذیری بالایی داشته باشد و بتواند نیازهای مختلف در زمینهی مصورسازی دادهها را برآورده کند. این کتابخانه توسط دانشگاه واشنگتن توسعه داده شده و یکی از بهترین گزینهها برای ایجاد نمودارهای پیچیده و تعاملی در مرورگرهای وب است.
مقایسه با سایر کتابخانهها
Vega در برابر D3.js
D3.js یکی از قدرتمندترین و پرکاربردترین کتابخانههای مصورسازی دادهها است که به کاربران امکان کنترل کامل بر روی نحوهی نمایش دادهها را میدهد. اما استفاده از D3.js نیازمند دانش عمیق از جاوااسکریپت و کار با DOM است، در حالی که Vega با استفاده از یک مدل توصیفی مبتنی بر JSON، پیادهسازی نمودارها را سادهتر میکند.
Vega در برابر Observable Plot
Observable Plot یکی دیگر از کتابخانههای مصورسازی دادهها است که برای سادهسازی فرآیند ایجاد نمودارها توسعه یافته است. در حالی که Observable Plot برای ایجاد نمودارهای سریع و ساده گزینهی مناسبی است، Vega انعطافپذیری بیشتری دارد و امکان ایجاد نمودارهای پیچیدهتر را فراهم میکند.
ویژگیهای کلیدی Vega
برای کتابخانه vega میتوان ویژگیهای زیر را برشمرد:
- تعریف نمودارها با JSON: در Vega کاربران میتوانند نمودارهای خود را با استفاده از JSON توصیف کنند که باعث کاهش پیچیدگی کدنویسی میشود.
- پشتیبانی از نمودارهای تعاملی: این کتابخانه قابلیت ایجاد نمودارهای تعاملی مانند فیلتر کردن، زوم کردن و نمایش جزئیات را فراهم میکند.
- انعطافپذیری بالا: کاربران میتوانند تنظیمات سفارشی گستردهای برای ظاهر و رفتار نمودارها اعمال کنند.
- سازگاری با مرورگرها: Vega به راحتی در مرورگرهای مدرن اجرا میشود و نیازی به نصب افزونههای خاص ندارد.
- قابلیت ترکیب با سایر ابزارها: Vega میتواند با دیگر کتابخانههای مصورسازی دادهها مانند Vega-Lite و D3.js ترکیب شود تا نمودارهای پیشرفتهتری ایجاد کند.
- پشتیبانی از دادههای زنده: میتوان دادههای نمودارها را به صورت پویا و در لحظه بهروزرسانی کرد.
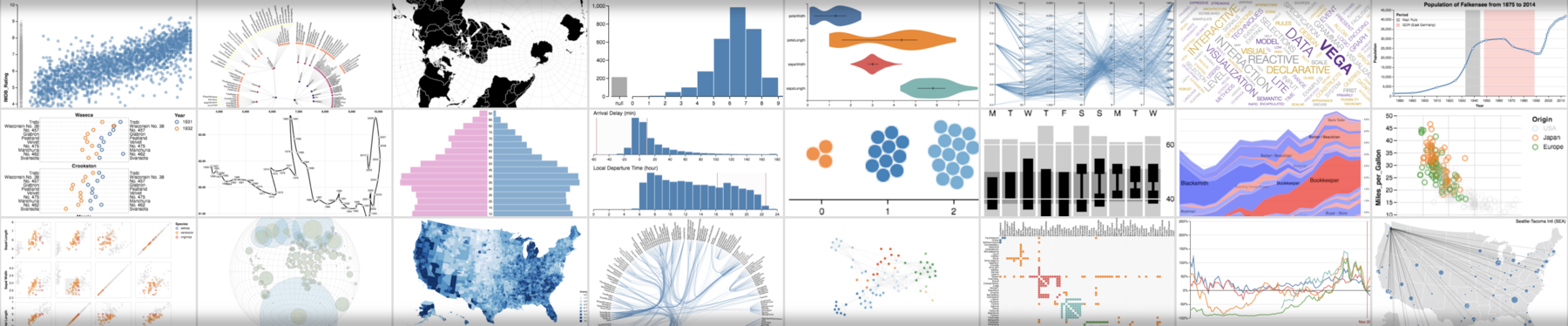
انواع نمودارهایی که میتوان با Vega رسم کرد
با کتابخانه vega قادر به رسم انواع نمودارها خواهید بود، از جمله:
- نمودار خطی (Line Chart): مناسب برای نمایش روند دادهها در طول زمان.
- نمودار میلهای (Bar Chart): برای مقایسهی مقادیر مختلف.
- نمودار ستونی (Column Chart): مشابه نمودار میلهای اما با ستونهای عمودی.
- نمودار دایرهای (Pie Chart): برای نمایش توزیع درصدی دادهها.
- نمودار پراکندگی (Scatter Plot): مناسب برای نمایش رابطه بین دو متغیر.
- نمودار ناحیهای (Area Chart): برای نمایش تغییرات دادهها در طول زمان.
- نمودار چندمحوری (Multi-Axis Chart): برای نمایش دادهها روی چندین محور مختصات.
- نمودار شبکهای (Heatmap): برای نمایش الگوهای دادهای در یک شبکهی دوبعدی.
- نمودار سلسلهمراتبی (Tree Map): برای نمایش سلسلهمراتب دادهها به صورت مستطیلهای متداخل.
یک نمونه کد ساده برای رسم نمودار با Vega
در اینجا یک نمونهی ساده از کد JSON برای ایجاد یک نمودار ستونی با استفاده از Vega آورده شده است:
نتیجهگیری
Vega یک کتابخانهی قدرتمند برای مصورسازی دادهها است که با استفاده از JSON امکان ایجاد نمودارهای متنوع و تعاملی را فراهم میکند. این ابزار به دلیل سادگی استفاده، انعطافپذیری بالا و پشتیبانی از دادههای زنده، گزینهی مناسبی برای توسعهدهندگان و تحلیلگران داده است. اگر به دنبال یک راهکار توصیفی و مؤثر برای نمایش دادههای خود هستید، Vega میتواند انتخاب مناسبی برای شما باشد.








