در این مقاله قصد داریم تا با ساختار اصلی و پایه رسم نمودار کتابخانه observable plot آشنا شویم. در آموزشهای بعدی، وارد جزئیات بیشتر و انواع نمودار میشویم.
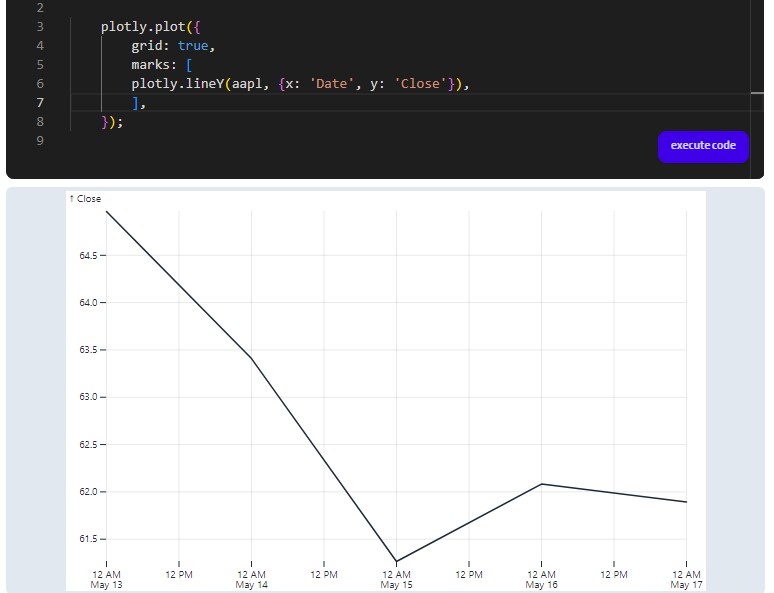
همان طور که در عکس زیر قابل مشاهده است، تابع plot مسئول اصلی رسم نمودار میباشد. این تابع، objectای را دریافت میکند که ساختار نمودار را معلوم میکند.

این شی شامل انواع تنظیمات مربوط به نمودار میباشد. به طور مثال در شکل بالا، این object شامل کلیدی به نام grid است که خطور چهارخانه پشت نمودار را رسم میکند. همچنین در قسمت marks ما انواع نمودارهای قابل مشاهده در صفحه را داریم که در اینجا شامل تابع line میباشد که مسئول رسم نمودار خطی میباشد. خود تابع line که نمودار مورد نظر ما را رسم میکند هم شامل یک ورودی داده که در اینجا به نام appl و یک object تنظیمات نمودار میباشد.
تنظیمات نمودار خطی در اینجا شامل x,y است که مشخص میکند هر محور ما، داده مورد نیازش را از کدام کلید دادهای بر میدارد.
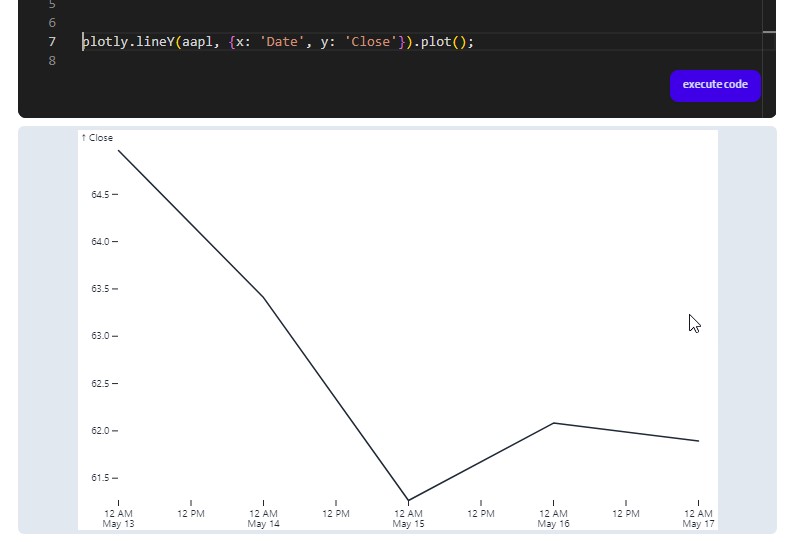
توجه داشته باشید که در صورت رسم یک نمودار به تنهایی، میتوانیم کد بالا را به صورت زیر هم خلاصه کنیم. اما در صورت نیاز به مثلا چند خط و یا تنظیم پارامترهای دیگر، نیاز است که از مدل پیچیده بالایی استفاده کنیم که عموما همین گونه است.