ادامه مطلب
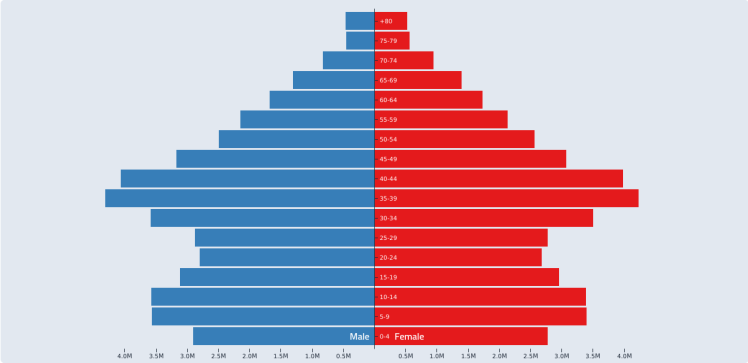
ایجاد نمودار هرم جمعیتی با استفاده از کتابخانه D3

در این مقاله، به شما نشان خواهیم داد که چگونه میتوانید یک نمودار هرم جمعیتی برای ایران با استفاده از کتابخانه D3.js ایجاد کنید. نمودار هرم جمعیتی برای نمایش توزیع سنی و جنسیتی جمعیت استفاده میشود و ابزاری قدرتمند برای تجزیه و تحلیل دادههای جمعیتی است. کد نمودار ایجاد شده برگرفته از لینک میباشد. برای نمایش دادههای مربوط به جمعیت از دادههای بخش جمعیت و مهاجرت درگاه آمار استفاده …