ادامه مطلب
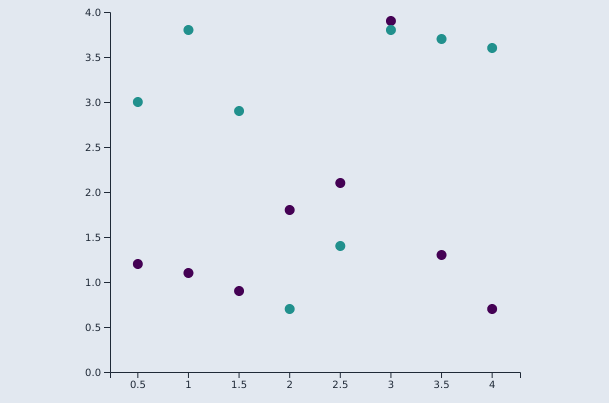
ایجاد نمودار scatterplot با کتابخانه D3

در این مقاله به شما نشان خواهیم داد که چگونه با استفاده از کتابخانه D3.js یک نمودار scatter plot ایجاد کنید. نمودارهای پراکندگی (scatter plot) ابزاری قدرتمند برای نمایش رابطه بین دو متغیر هستند. با استفاده از D3.js، میتوان به سادگی دادهها را به عناصر گرافیکی متصل کرد و آنها را به صورت پویا و تعاملی نمایش داد. کد کامل نمودار: var margin = {top: 10, right: 30, …