در مقاله قبلی از آموزش کار با کتابخانه observable plot، در مورد رسم نمودار خطی توضیح دادیم. در این نوشته قصد داریم تا نمودار چند خطی (چند سری) را در یک صفحه نمودار رسم کنیم.
قبل از شروع به کار، نیاز به تعریف داده داریم که هم به صورت تعریف متغیر داخل کد و هم به صورت بارگذاری فایل داده، امکان پذیر است (آموزش را میتوانید در این قسمت مشاهده کنید).
برای رسم این نمودار، مشابه نمودار خطی عمل میکنیم. با این تفاوت که گزینه z را نیز باید مقداردهی کرد. مقدار دهی این پارامتر باعث میشود که دادههای ما بر اساس کلید تعریف شده برای Z از همدیگر تفکیک شوند.
کد نمودار به شکل زیر است:

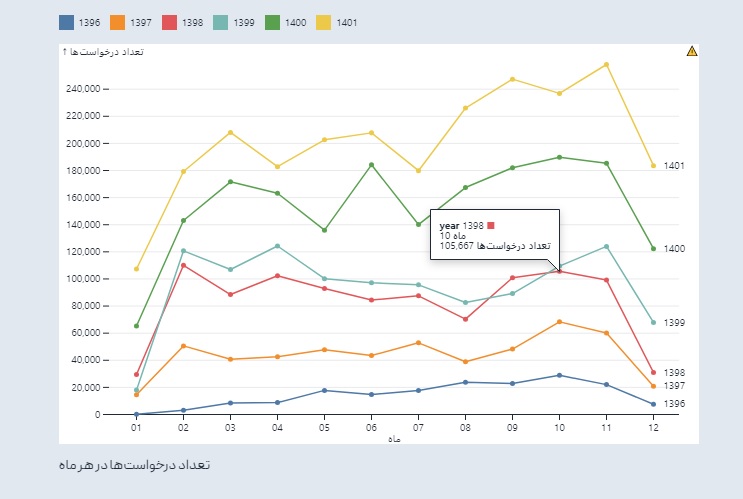
نتیجه کد بالا به شکل زیر است:

- تابع ruleY مسئول رسم خط افقی پایین نمودار است.
- تابع plot.lineY رسم نمودار چند خطی را بر عهده دارد.
- Z : با مقدار دهی این گزینه در تابع lineY، با توجه به نوع داده، گروههای مخلفی بر اساس کلید z تشکیل شده و سپس در نمودار نمایش داده میشود.
- تابع Plot.text رسم متنها در انتهای نمودارها را بر عهده دارد.
جمع بندی پارامترها:
- :Plot.text تابع نمودار متنی
- :requestsMonthlyمنبع دادهای که از آن برای رسم نمودار استفاده میشود (json)
- :x دادههای مربوط به محور افقی در این بخش مشخص میشوند.
- :y دادههای مربوط به محور عمودی در این بخش مشخص میشوند.
- :zبا مقدار دهی این گزینه با توجه به نوع داده تمامی گروهها در نمودار نمایش داده میشود.
- :textمقدار متن نمایش داده شده را مشخص میکند.
- :markerبا مقداردهی این گزینه داده بر روی نمودار مشخص میشوند.
- :dxمقدار فاصله را مشخص میکند.
برای مطالعه بیشتر میتوانید به مستندات مرجع در این قسمت، مراجعه کنید.








