در مقالات قبلی از آموزش کار با کتابخانه observablehq plot، در مورد رسم نمودار خطی توضیح دادیم. در این نوشته، قصد داریم تا یک نمودار میلهای رسم کنیم.
در ابتدا داده مورد نظر خود را تعریف میکنیم. در این مورد، از روش آپلود فایل داده استفاده شده که آموزش آن در این قسمت موجود است.
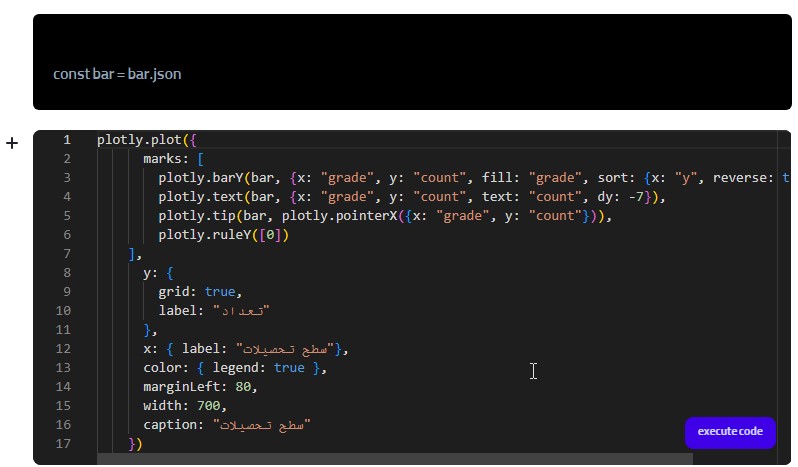
برای رسم نمودار میلهای از تابع Plot.barY استفاده میشود. کد رسم نمودار را در زیر می بینیم.

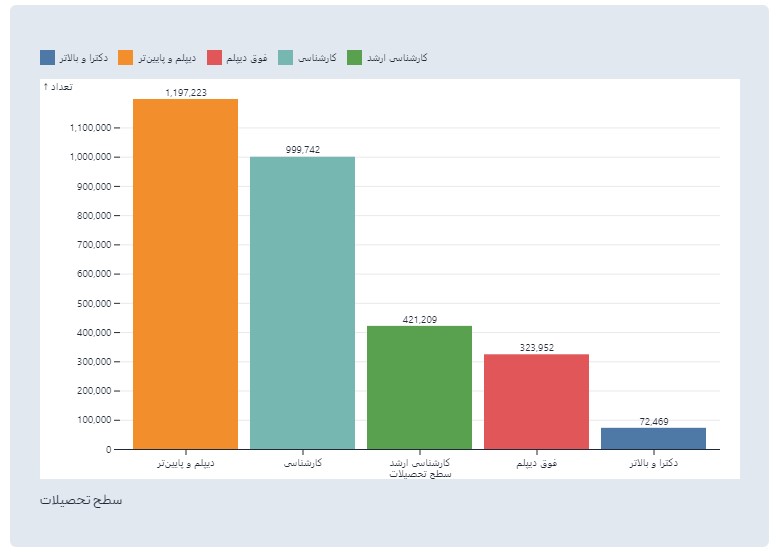
که نتیجه آن به این صورت میباشد:

در ادامه، پارامترها و کانفیگهای استفاده شده برای نمودار بالا را با هم بررسی میکنیم:
در قسمت marks:
از تابع barY برای رسم میلهها استفاده شده که کانفیگهای آن به شرح زیر است:
- Plot.barY : تابع نمودار میلهای
- bar: منبع دادهای که از آن برای رسم نمودار استفاده میشود (json)
- x : دادههای مربوط به محور افقی در این بخش مشخص میشوند
- y : دادههای مربوط به محور عمودی در این بخش مشخص میشوند
- fill : مشخص کردن رنگ نمودار براساس دادهها
- Sort : مرتب سازی میلهها (یعنی محور x ما) براساس مقدار y
از تابع text برای نمایش مقادیر بالای هر میله از آن استفاده شده که کانفیگهای آن به شرح زیر است:
- Plot.text : تابع نمودار متنی
- bar : منبع دادهای که از آن برای رسم نمودار استفاده میشود (json)
- X : دادههای مربوط به محور افقی در این بخش مشخص میشوند
- y : دادههای مربوط به محور عمودی در این بخش مشخص میشوند
- Text : مقدار متن نمایش داده شده را مشخص میکند.
- Dy : مقدار فاصله را در محور عمودی مشخص میکند.
سایر تنظیمات، مربوط به کلیت نمودار می باشد که مثلا در اینجا y,x تنظیمات مربوط به محورها را تعیین میکنند که در اینجا از lable برای برچسب محور استفاده شده و همچنین مقدار grid برای محور y، خطوط افقی را رسم میکند.
برای اطلاعات بیشتر می توانید به داکیومنت مرجع مراجعه کنید.








