
در بخش نخست ایجاد اشکال هندسی در کتابخانه D3، ایجاد خط، دایره و مستطیل را آموزش دادیم. در این بخش به آموزش ایجاد بیضی، چندضلعی و قوس (arc) خواهیم پرداخت.
ایجاد بیضی در کتابخانه D3
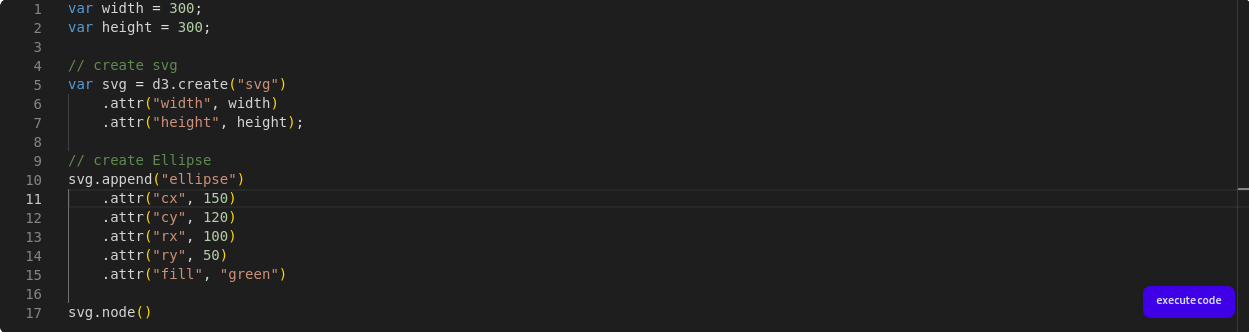
برای ایجاد بیضی در کتابخانه D3 ابتدا یک تگ svg ایجاد کرده و با استفاده از شکل (shape) بیضی و دادن ویژگیهای مورد نیاز آن را ایجاد کنیم. که کد آن به صورت زیر خواهد بود:

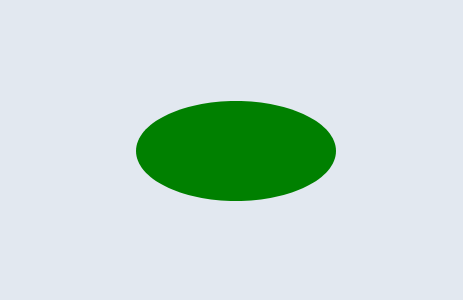
خروجی کد فوق به شکل زیر خواهد بود:

- var width = 300 -> تعریف متغییر برای عرض تگ svg و مقداردهی آن
- var height = 300 -> تعریف متغییر برای ارتفاع تگ svg و مقداردهی آن
- var svg -> تعریف متغییر برای ایجاد تگ svg
- d3.create("svg") -> با استفاده از create میتوان هر عنصری (element) ایجاد کرد. در اینجا یک تگ svg ایجاد کردهایم.
- attr("width", width) -> ایجاد یک ویژگی (attribute) عرض برای عنصر svg و مقداردهی به آن
- attr("height", height) -> ایجاد یک ویژگی (attribute) ارتفاع برای عنصر svg و مقداردهی به آن
- svg.append("ellipse") -> اضافه کردن شکل بیضی به تگ svg
- attr("cx", 150) -> مقداردهی به مرکز بیضی در محور افقی در svg
- attr("cy", 100) -> مقداردهی به مرکز بیضی در محور عمودی در svg
- attr("rx", 100) -> مقداردهی به شعاع افقی بیضی
- attr("ry", 50) -> مقداردهی به شعاع عمودی بیضی
- attr("fill", "green") -> مشخص کردن رنگ بیضی
ایجاد چند ضلعی در کتابخانه D3
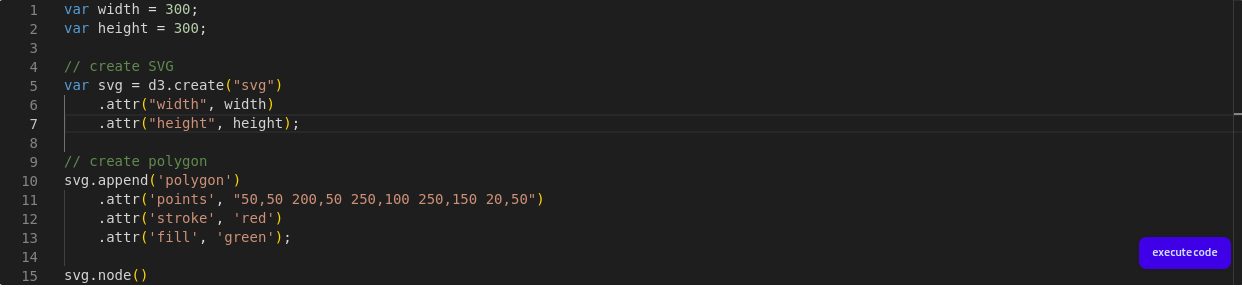
برای ایجاد چند ضلعی از شکل (shape) چند ضلعی (polygon) در کتابخانه D3 استفاده میکنیم، که کد آن به صورت زیر است:

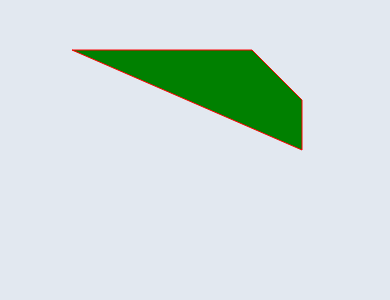
خروجی کد فوق به شکل زیر خواهد بود:

- var width = 300 -> تعریف متغییر برای عرض تگ svg و مقداردهی آن
- var height = 300 -> تعریف متغییر برای ارتفاع تگ svg و مقداردهی آن
- var svg -> تعریف متغییر برای ایجاد تگ svg
- d3.create("svg") -> با استفاده از create میتوان هر عنصری (element) ایجاد کرد. در اینجا یک تگ svg ایجاد کردهایم.
- attr("width", width) -> ایجاد یک ویژگی (attribute) عرض برای عنصر svg و مقداردهی به آن
- attr("height", height) -> ایجاد یک ویژگی (attribute) ارتفاع برای عنصر svg و مقداردهی به آن
- svg.append('polygon') -> اضافه کردن شکل چند ضلعی به تگ svg
- attr('points', "50,50 200,50 250,100 250,150 20,50") -> مشخص کردن نقاط چند ضلعی
- attr('stroke', 'red') -> مشخص کردن رنگ خطها
- attr('fill', 'green'); -> مشخص کردن رنگ داخل چند ضلعی
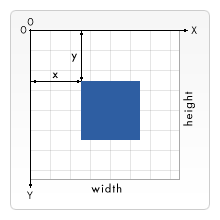
لازم به ذکر است که در بخش مشخص کردن نقاط، برای هر نقطه مکان آن را در محورهای عمودی و افقی مقداردهی میکنیم. یادآوری میکنیم که محورهای عمودی و افقی در svg به صورت زیر هستند:

ایجاد قوس (arc) در کتابخانه D3
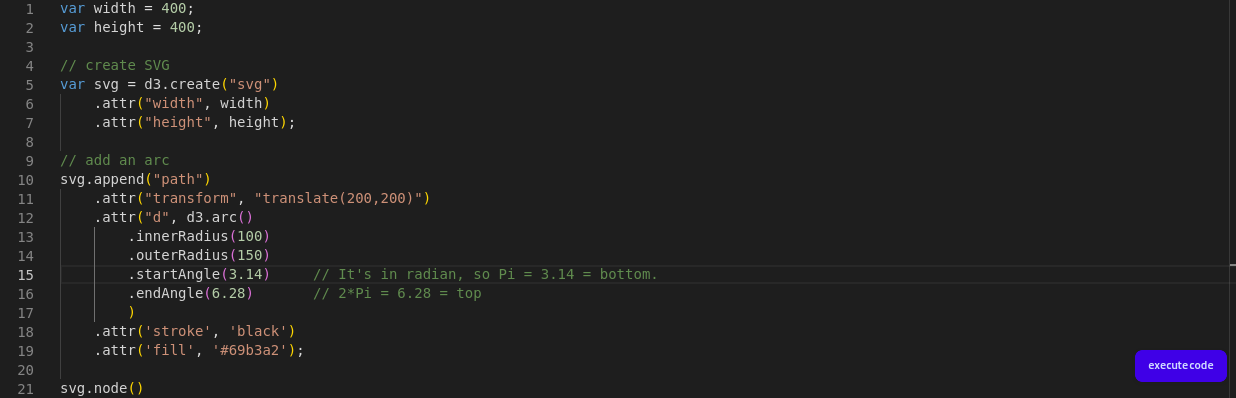
برای ایجاد قوس از شکل (shape) مسیر (path) و تابع arc در کتابخانه D3 استفاده میکنیم، که کد آن به صورت زیر است:

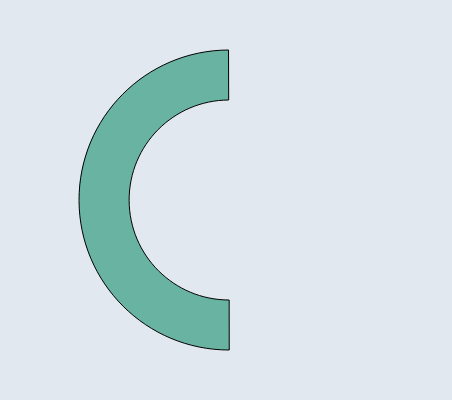
خروجی کد فوق به شکل زیر خواهد بود:

- var width = 400 -> تعریف متغییر برای عرض تگ svg و مقداردهی آن
- var height = 400 -> تعریف متغییر برای ارتفاع تگ svg و مقداردهی آن
- var svg -> تعریف متغییر برای ایجاد تگ svg
- d3.create("svg") -> با استفاده از create میتوان هر عنصری (element) ایجاد کرد. در اینجا یک تگ svg ایجاد کردهایم.
- attr("width", width) -> ایجاد یک ویژگی (attribute) عرض برای عنصر svg و مقداردهی به آن
- attr("height", height) -> ایجاد یک ویژگی (attribute) ارتفاع برای عنصر svg و مقداردهی به آن
- svg.append("path") -> اضافه کردن شکل مسیر به تگ svg
- attr("transform", "translate(200,200)") -> جابجایی svg با مقداردهی به translate به ویژگی تبدیل (transform) تگ svg
- attr("d", d3.arc() -> مقداردهی به ویژگی d با استفاده از تابع قوس
- innerRadius(100) -> مقداردهی به شعاع داخلی
- outerRadius(150) -> مقداردهی به شعاع خارجی
- startAngle(3.14) -> مقداردهی به شروع قوس
- endAngle(6.28) -> مقداردهی به انتهای قوس
- attr('stroke', 'black') -> مشخص کردن رنگ خط
- attr('fill', '#69b3a2') -> مشخص کردن رنگ داخل قوس
نکته ۱: ویژگی transform در تگ svg امکان تغییر را فراهم میکند، که میتواند شامل جابجایی (Translate)، مقیاس (Scale)، چرخش (Rotate) و چرخیدن (Skew) باشد.
نکته ۲: ویژگی d در تگ svg مسیری که باید ترسیم شود را مشخص میکند. که در کد بالا با استفاده از تابع arc این مسیر مشخص شده است.
برای مطالعه بیشتر درباره تگ svg میتوایند به مستندات موزیلا مراجعه کنید.








