در این مقاله قصد داریم نحوه ایجاد محورهای عمودی و افقی در کتابخانه D3 را آموزش دهیم.
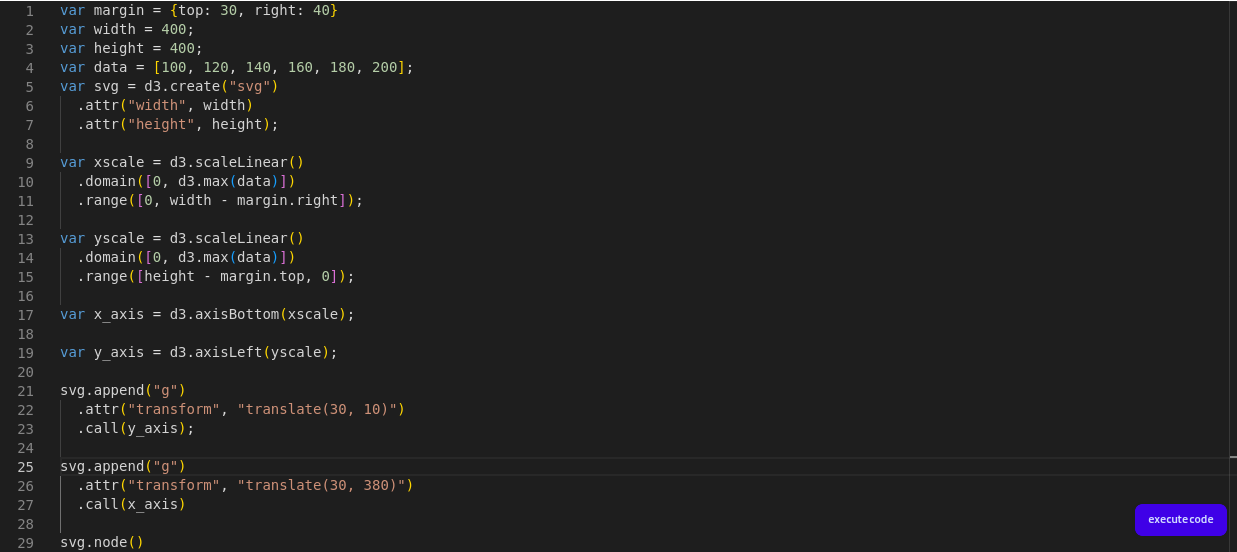
برای ایجاد محورهای افقی و عمودی در کتابخانه D3 باید از توابع axisBottom و axisLeft استفاده کنیم. که کد کامل آن به شکل زیر است:

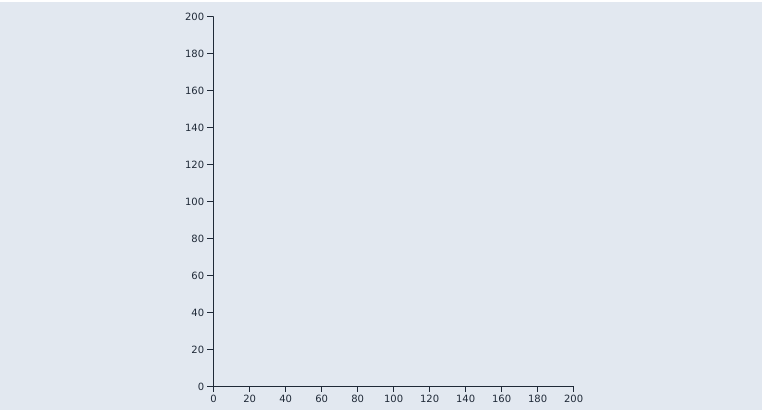
خروجی کد:

ابتدا متغییرهای حاشیه، عرض و ارتفاع را مقداردهی میکنیم.
- var margin = {top: 30, right: 40} -> مقداردهی به متغییرهای حاشیه بالا و راست
- var width = 400 -> مقداردهی متغییر عرض svg
- var height = 400 -> مقداردهی متغیر ارتفاع svg
در متغییر data مقادیر دادههایی که داریم مشخص شده است، که در این مثال شامل مقادیر زیر میباشد.
- var data = [100, 120, 140, 160, 180, 200]
در مرحله بعدی با استفاده از متغییرهای عرض و ارتفاع تگ svg را ایجاد میکنیم.
var svg = d3.create("svg")
.attr("width", width)
.attr("height", height)
پس از ایجاد svg، با استفاده از مقیاس خطی (scaleLinear) دادههای ورودی را به یک محدوده خروجی پیوسته تبدیل میکنیم.
- var xscale = d3.scaleLinear() -> استفاده از مقیاس خطی برای محور افقی
- domain([0, d3.max(data)]) -> مشخص کرده دامنه تغییرات از صفر تا بیشترین مقدار موجود در دادهها
- range([0, width - margin.right]) -> مشخص کردن محدوده ترسیم از صفر تا ۴۰ پیکسل کمتر از عرض svg
- var yscale = d3.scaleLinear() -> استفاده از مقیاس خطی برای محور عمودی
- domain([0, d3.max(data)]) -> مشخص کرده دامنه تغییرات از صفر تا بیشترین مقدار موجود در دادهها
- range([height - margin.top, 0]) -> مشخص کردن محدوده ترسیم از صفر تا ۳۰ پیکسل کمتر از ارتفاع svg
برای ایجاد محورها باید از توابع d3-axis استفاده کنیم.
- var x_axis = d3.axisBottom(xscale) -> مقداردهی به تابع رسم محور پایین با استفاده از دادههای مقیاس شده در مرحله قبل
- var y_axis = d3.axisLeft(yscale) -> مقداردهی به تابع رسم محور چپ با استفاده از دادههای مقیاس شده در مرحله قبل
در مرحله آخر با استفاده از ویژگی g در تگ svg، که وظیفه ایجاد یک گروه از المانها را دارد محورها را ایجاد میکنیم.
- svg.append("g") -> ایجاد ویژگی g
- attr("transform", "translate(30, 10)") -> جابجایی المانهای اضافه شده
- call(y_axis) -> فراخوانی المانهایی که باید برای ایجاد محور عمودی اضافه شوند
- svg.append("g") -> ایجاد ویژگی g
- attr("transform", "translate(30, 380)") -> جابجایی المانهای اضافه شده
- call(x_axis) -> فراخوانی المانهایی که باید برای ایجاد محور افقی اضافه شوند








