نمودارهای پشتهای یکی از ابزارهای قدرتمند برای مصورسازی دادهها به شکلی هستند که نه تنها مقادیر مطلق، بلکه روابط نسبی بین دستههای مختلف دادهها را نمایش میدهند. در این مقاله، قصد داریم با استفاده از کتابخانه observable plot یک نمودار پشتهای بسازیم که توزیع جمعیت، واجدین شرایط و شرکتکنندگان در دورههای مختلف انتخابات ریاست جمهوری ایران را نمایش میدهد.
دادههای استفاده شده در این مقاله از ویکیپدیا فارسی جمعآوری شده است. ساختار فایل داده بارگذاری شده در داده نگار به صورت زیر است:
{
"election":"اول"
"year":1358
"population":37819000
"eligible":20993643
"participant":14152907
"percent":64.71
}
کد کامل نمودار:
plotly.plot({
marks: [
plotly.barY(iranianPresidentialElection, {x: "election", y: "population", fill: "gray"}),
plotly.barY(iranianPresidentialElection, {x: "election", y: "eligible", fill: "steelblue"}),
plotly.barY(iranianPresidentialElection, {x: "election", y: "participant", fill: "orange"}),
plotly.tip(iranianPresidentialElection, plotly.pointerX({x: "election",
channels: {'شرکتکننده': (d) => `${d.participant}`, 'واجد': (d) => `${d.eligible}`, 'جمعیت': (d) => `${d.population}`, 'سال': (d) => `${d.year}`}})),
plotly.ruleY([0])
],
x: {
type: "band",
padding: 0.4,
domain: iranianPresidentialElection.map(d => d.election),
label: "دوره"
},
y: {
grid: true,
label: "تعداد"
},
color: {
domain: ["واجد", "شرکتکننده", "جمعیت"],
range: ["steelblue", "orange", "gray"],
legend: true,
},
width: 900,
height: 600,
marginLeft: 70,
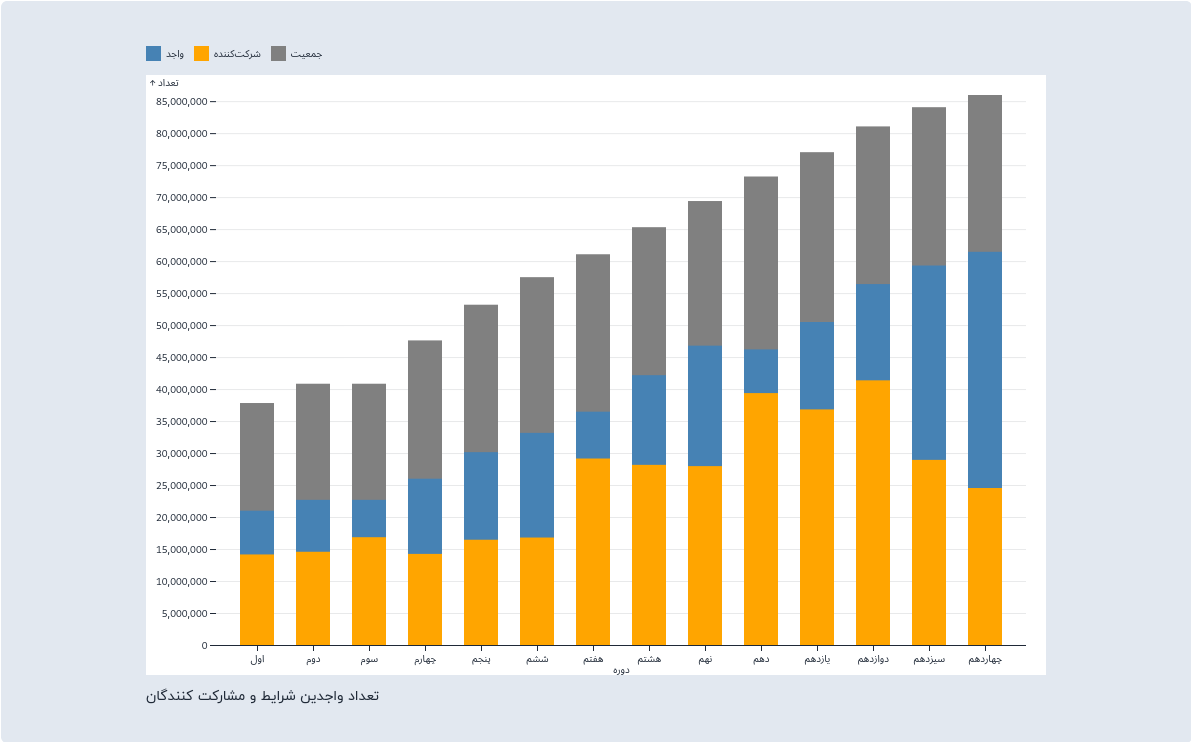
caption: "تعداد واجدین شرایط و مشارکت کنندگان"
});
نمودار:

توضیح بخشهای کد نمودار:
- plotly.plot شروع تعریف نمودار با استفاده از تابع plot. این تابع به ما این امکان را میدهد که ویژگیها و مشخصات نمودار خود را تنظیم کنیم.
- marks شروع لیست مارکها (اشیاء نمایشی) که بر روی نمودار رسم میشوند. هر مارک یک نوع نمایش بصری از دادهها است.
- plot.barY(iranianPresidentialElection, {x: "election", y: "population", fill: "gray"}), رسم اولین نوار از نوع ستونی (bar) با استفاده از تابع barY. این نوار نمایانگر جمعیت (population) است و با رنگ خاکستری (gray) پر شده است.
- iranianPresidentialElection: دادههای ورودی که حاوی اطلاعات انتخابات است.
- x: "election": محور X بر اساس سالهای انتخابات.
- y: "population": محور Y بر اساس دادههای جمعیت.
- fill: "gray": رنگ پر شدن نوار.
- plot.barY(iranianPresidentialElection, {x: "election", y: "eligible", fill: "steelblue"}), رسم دومین نوار از نوع ستونی برای نمایش واجدین شرایط (eligible)، با رنگ آبی فولادی (steelblue).
- plot.barY(iranianPresidentialElection, {x: "election", y: "participant", fill: "orange"}), رسم سومین نوار از نوع ستونی برای نمایش شرکتکنندگان (participant)، با رنگ نارنجی (orange).
- plot.tip(iranianPresidentialElection, plotly.pointerX({x: "election", افزودن راهنمای تعاملی (tooltip) که به کاربر اطلاعات دقیقتری درباره هر نوار میدهد زمانی که نشانگر ماوس بر روی نوار قرار میگیرد.
- plotly.pointerX({x: "election", ...}): برای نمایش اطلاعات مربوط به نوار فعلی که ماوس روی آن قرار دارد.
- channels: {'شرکتکننده': (d) => ${d.participant}, 'واجد': (d) => ${d.eligible}, 'جمعیت': (d) => ${d.population}, 'سال': (d) => ${d.year}}})), تعریف محتویات راهنما (tooltip) برای هر نوار. برای هر نوار، اطلاعات مربوط به تعداد شرکتکنندگان، واجدین شرایط، جمعیت و سال نمایش داده میشود.
- plot.ruleY([0]) افزودن یک خط مرزی افقی در سطح صفر بر روی محور Y برای مرجع بهتر و جدا کردن مقادیر مثبت و منفی.
- x: { تنظیمات محور X:
- type: "band", نوع محور X به صورت band برای توزیع یکنواخت نوارها.
- padding: 0.4, فاصله بین نوارها بر روی محور X.
- domain: iranianPresidentialElection.map(d => d.election), دامنه محور X با استفاده از سالهای انتخابات.
- label: "دوره" برچسب محور X به زبان فارسی.
- y: { تنظیمات محور Y:
- grid: true, فعال کردن خطوط شبکهای بر روی محور Y برای تسهیل خواندن دادهها.
- label: "تعداد" برچسب محور Y به زبان فارسی.
- color: { تنظیمات مربوط به رنگها:
- domain: ["واجد", "شرکتکننده", "جمعیت"], دامنه رنگها برای دستههای مختلف دادهها.
- range: ["steelblue", "orange", "gray"], رنگهای مربوط به هر دسته از دادهها.
- legend: true, فعال کردن راهنمای رنگ (legend) برای نمایش نام دستهها و رنگهای مربوطه.
- width: 900, عرض نمودار.
- height: 600, ارتفاع نمودار.
- marginLeft: 70, حاشیه سمت چپ نمودار برای فضای بیشتر در برچسبها و راهنما.
- caption: "تعداد واجدین شرایط و مشارکت کنندگان" زیرنویس نمودار برای توضیح بیشتر درباره دادههای نمایش داده شده.
برای رسم نمودار پشتهای stacked bar با استفاده از کتابخانه D3 به این مقاله مراجعه کنید.








