ادامه مطلب
معرفی کتابخانه Observable Plot برای مصورسازی دادهها
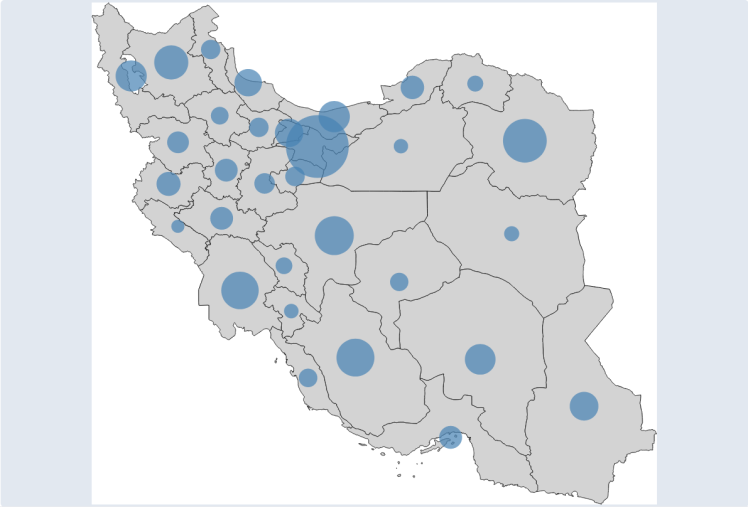
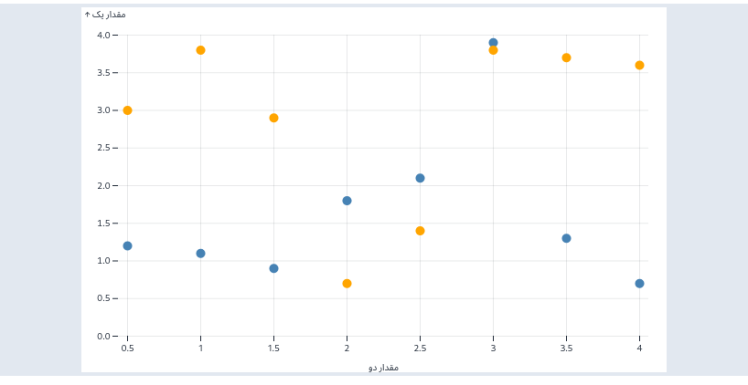
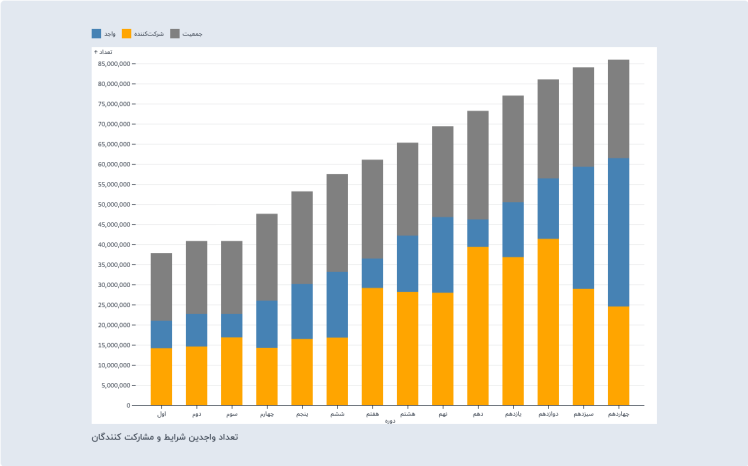
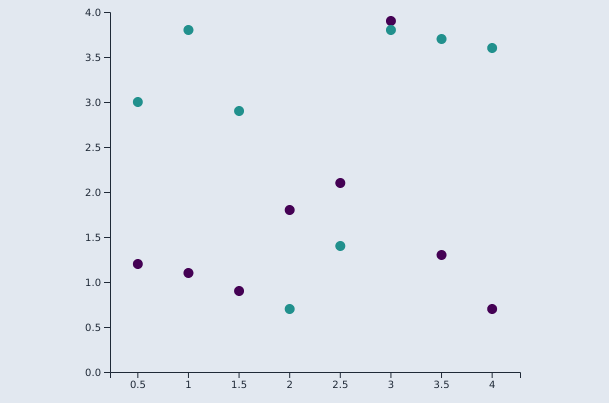
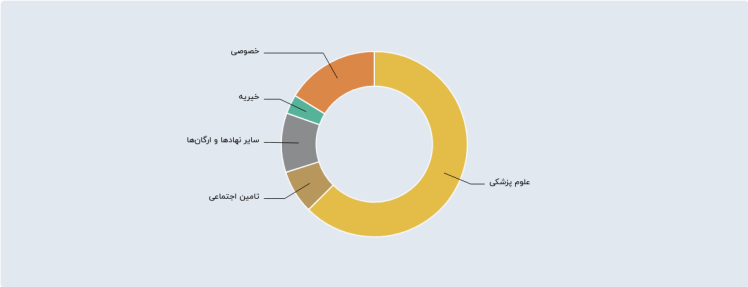
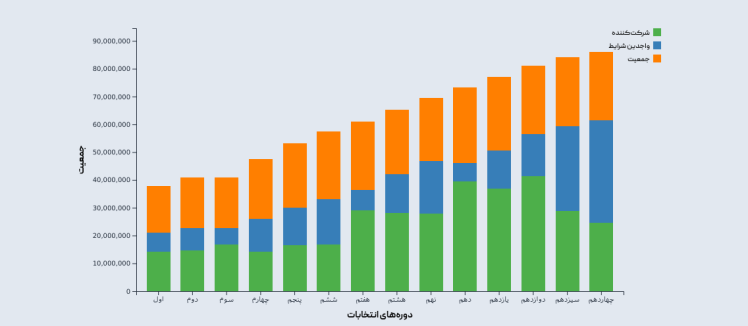
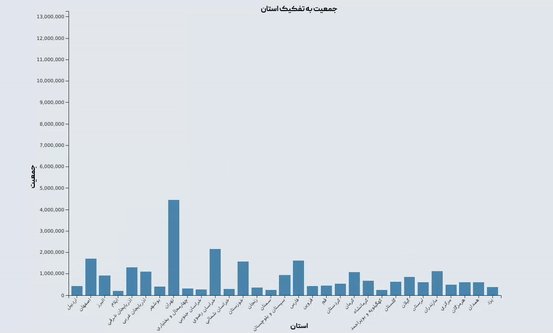
Observable Plot یک کتابخانه مدرن و کاربرپسند برای مصورسازی دادهها است که بر پایه کتابخانه D3.js توسعه یافته است. این کتابخانه به منظور تسهیل فرآیند ایجاد نمودارهای تعاملی و بصری طراحی شده و به کاربران این امکان را میدهد که به سادگی و با حداقل کد، دادههای خود را به شکل زیبا و قابل فهم نمایش دهند. توسعهدهندهگان Observable Plot، که در خلق D3.js مشارکت داشتهاند با بهرهگیری …