
در این مقاله قصد داریم نحوه ایجاد اشکال هندسی را در کتابخانه D3 آموزش دهیم. در این بخش نخست ایجاد خط، دایره و مستطیل را آموزش خواهیم داد.
در ابتدا باید خاطر نشان کنیم که کتابخانه D3 برای مصورسازی از تگ svg استفاده میکند، برای همین برای هر نوع مصورسازی با این کتابخانه در ابتدا باید یک تگ svg ایجاد کرده و پس از آن شروع به مصورسازی با استفاده از این کتابخانه کنید.
ایجاد خط در کتابخانه D3
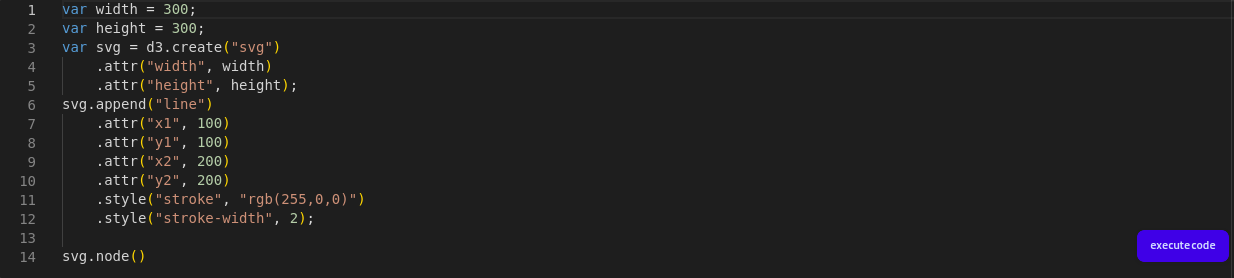
برای ایجاد خط پس از ایجاد تگ svg با استفاده از شکل (shape) خط در کتابخانه D3 و دادن ویژگیهای مورد نیاز میتوانیم خط مورد نظر خود را رسم کنیم. که کد آن به صورت زیر خواهد بود:

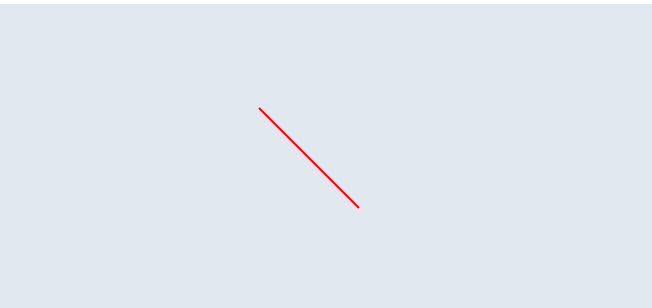
خروجی کد فوق به شکل زیر خواهد بود:

- var width = 300 -> تعریف متغییر برای عرض تگ svg و مقداردهی آن
- var height = 300 -> تعریف متغییر برای ارتفاع تگ svg و مقداردهی آن
- var svg -> تعریف متغییر برای ایجاد تگ svg
- d3.create("svg") -> با استفاده از create میتوان هر عنصری (element) ایجاد کرد. در اینجا یک تگ svg ایجاد کردهایم.
- attr("width", width) -> ایجاد یک ویژگی (attribute) عرض برای عنصر svg و مقداردهی به آن
- attr("height", height) -> ایجاد یک ویژگی (attribute) ارتفاع برای عنصر svg و مقداردهی به آن
- svg.append("line") -> اضافه کردن شکل خط به تگ svg
- attr("x1", 100) -> مقداردهی به نقطه ابتدایی خط در محور افقی در svg
- attr("y1", 100) -> مقداردهی به نقطه ابتدایی خط در محور عمودی در svg
- attr("x2", 200) -> مقداردهی به نقطه انتهایی خط در محور افقی در svg
- attr("y2", 200) -> مقداردهی به نقطه انتهایی خط در محور عمودی در svg
- style("stroke", "rgb(255,0,0)") -> مشخص کردن رنگ خط
- style("stroke-width", 2) -> مشخص کردن ضخامت خط
ایجاد دایره در کتابخانه D3
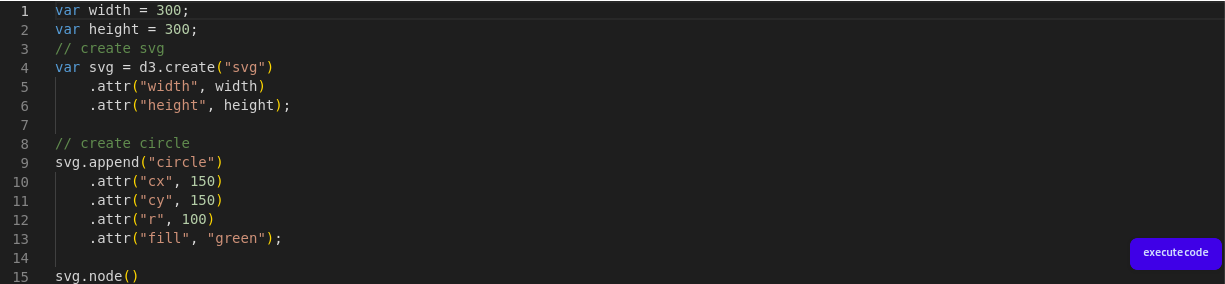
برای ایجاد دایره از شکل (shape) دایره در کتابخانه D3 استفاده میکنیم، که کد آن به صورت زیر است:

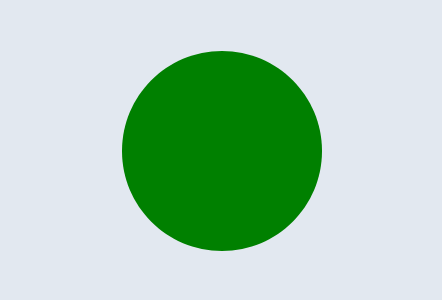
خروجی کد فوق به شکل زیر خواهد بود:

- var width = 300 -> تعریف متغییر برای عرض تگ svg و مقداردهی آن
- var height = 300 -> تعریف متغییر برای ارتفاع تگ svg و مقداردهی آن
- var svg -> تعریف متغییر برای ایجاد تگ svg
- d3.create("svg") -> با استفاده از create میتوان هر عنصری (element) ایجاد کرد. در اینجا یک تگ svg ایجاد کردهایم.
- attr("width", width) -> ایجاد یک ویژگی (attribute) عرض برای عنصر svg و مقداردهی به آن
- attr("height", height) -> ایجاد یک ویژگی (attribute) ارتفاع برای عنصر svg و مقداردهی به آن
- svg.append("circle") -> اضافه کردن شکل دایره به تگ svg
- attr("cx", 150) -> مقداردهی به ویژگی cx، که مشخص کننده مرکز دایره در محور افقی است.
- attr("cy", 150) -> مقداردهی به ویژگی cx، که مشخص کننده مرکز دایره در محور عمودی است.
- attr("r", 100) -> مقداردهی به شعاع دایره
- attr("fill", "green") -> مشخص کردن دایره
ایجاد مستطیل در کتابخانه D3
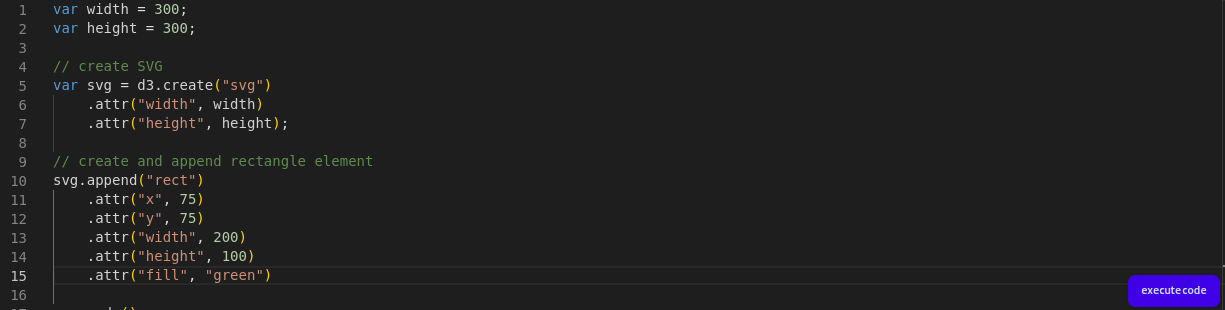
برای ایجاد دایره از شکل (rect) مستطیل در کتابخانه D3 استفاده میکنیم، که کد آن به صورت زیر است:

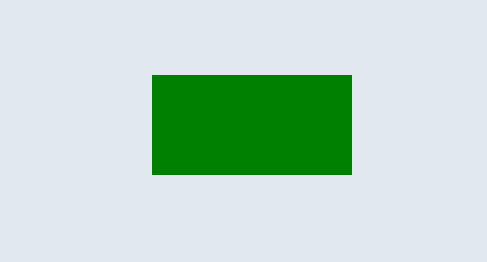
خروجی کد فوق به شکل زیر خواهد بود:

- var width = 300 -> تعریف متغییر برای عرض تگ svg و مقداردهی آن
- var height = 300 -> تعریف متغییر برای ارتفاع تگ svg و مقداردهی آن
- var svg -> تعریف متغییر برای ایجاد تگ svg
- d3.create("svg") -> با استفاده از create میتوان هر عنصری (element) ایجاد کرد. در اینجا یک تگ svg ایجاد کردهایم.
- attr("width", width) -> ایجاد یک ویژگی (attribute) عرض برای عنصر svg و مقداردهی به آن
- attr("height", height) -> ایجاد یک ویژگی (attribute) ارتفاع برای عنصر svg و مقداردهی به آن
- svg.append("rect") -> اضافه کردن شکل مستطیل به تگ svg
- attr("x", 75) -> مقداردهی به نقطه شروع رسم مستطیل در محور افقی
- attr("y", 75) -> مقداردهی به نقطه شروع رسم مستطیل در محور عمودی
- attr("width", 200) -> مقداردهی به عرض مستطیل
- attr("height", 100) -> مقداردهی به ارتفاع مستطیل
- attr("fill", "green") -> مشخص کردن رنگ مستطیل
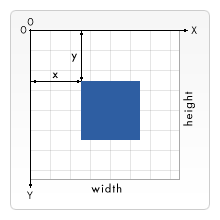
نکتهای که لازم به ذکر است به آن اشاره کنیم این است که، محورهای افقی و عمودی در تگ svg به صورت زیر است:

برای مطالعه بیشتر درباره تگ svg میتوایند به مستندات موزیلا مراجعه کنید.








