
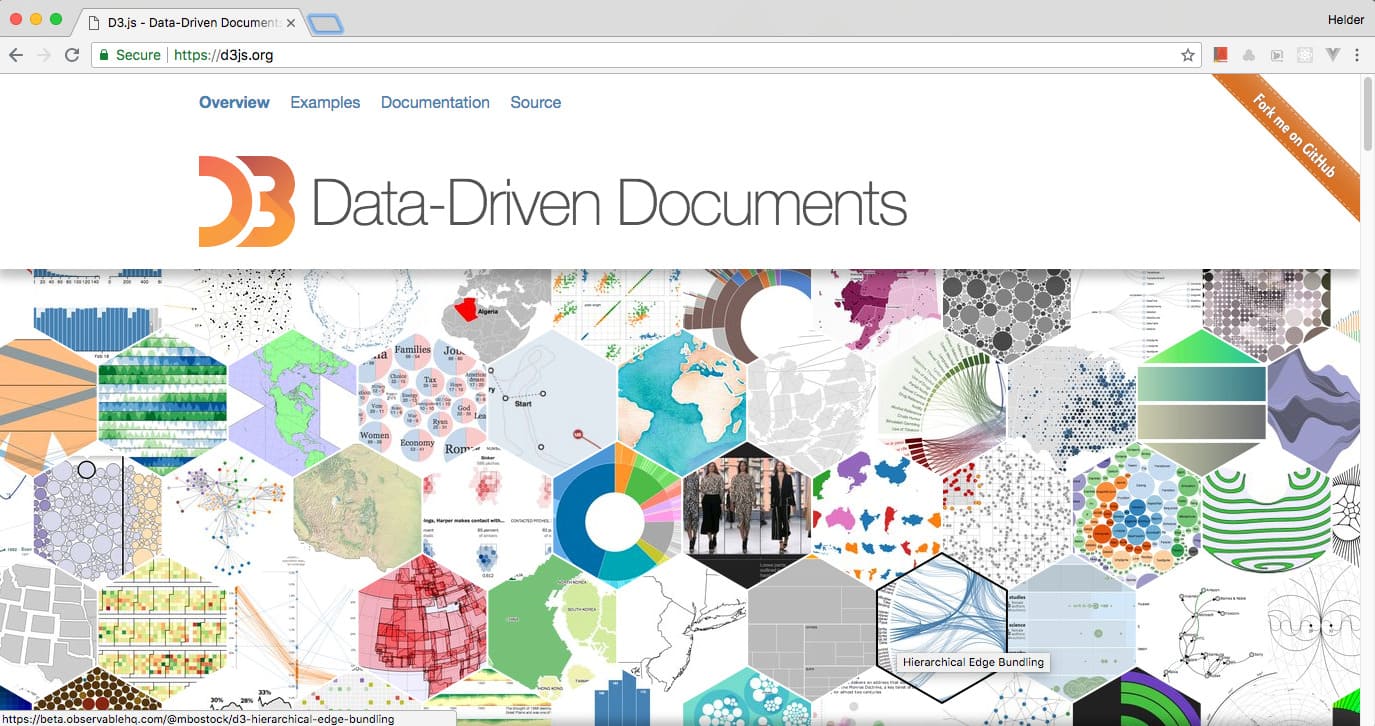
کتابخانه D3 که به آن که Data Driven Document نیز گفته میشود، یک نوع کتابخانه جاوااسکریپت است که برای مصورسازی دادههای پویا و تعاملی در مرورگرهای وب به کار برده میشود. کتابخانه D3 از استانداردهای مختلفی مانند SVG، HTML5 و CSS برای مصورسازی دادهها بهره میبرد و کاربردهای بسیار زیادی دارد. در ادامه قصد داریم به معرفی کتابخانه D3 برای مصورسازی دادهها و این که چگونه میتوان از آن استفاده کرد، بپردازیم.
کتابخانه D3 چیست؟

کتابخانه D3 یک کتابخانه جاوااسکریپت است که به صورت رایگان برای مصورسازی دادهها در اختیار عموم قرار گرفته است. از مزیتهای این کتابخانه میتوان به منبع باز و رابط کاربری بسیار ساده آن اشاره کرد که استفاده از آن را حتی برای کسانی با این حوزه آشنایی زیادی ندارند، ممکن میکند. کتابخانه D3 با وجود رابط کاربری بسیار سادهای که دارد، از انعطاف پذیری بسیار بالایی برخوردار است و میتواند دادهها را به صورت گرافیکهای پویا نمایش دهد.
در معرفی کتابخانه D3 برای مصورسازی دادهها کافی است اشاره کنیم که این کتابخانه بیش از یک دهه به عنوان وسیلهای قدرتمند به کار گرفته شده است. این کتابخانه یک بلوک بنیادی برای رسم نمودارهای سطح بالا است و بسیاری از کسانی که در حوزه دادهها فعال هستند، از این کتابخانه برای مصورسازی دادههای خود استفاده میکنند.
کتابخانه D3 در ابتدا توسط شخصی به نام Mike Bostock در سال 2011 ایجاد شد. بعد از آن با محبوب شدن این کتابخانه جیسوی دیویس به مدت دو سال یعنی از 2011 تا 2013 کمکهای عمدهای به کتابخانه D3 کرد. با معرفی کتابخانه D3 برای مصورسازی دادهها به دنیا، افراد بسیار زیادی از وجود این کتابخانه مفید مطلع شدند و سعی کردند تا با به اشتراک گذاشتن کدها، ایدهها، آموزشها و پاسخ به سوالات کاربران، به پیشرفت و بزرگتر شدن هر چه بهتر این کتابخانه کمک کنند.
کتابخانه D3 هم اکنون توسط مایک و فیلیپ ریویر نگهداری میشود.
رسم نمودار با D3

کتابخانه D3 به عنوان یک جعبه ابزار مفید نیز عمل میکند. البته در معرفی کتابخانه D3 برای مصورسازی دادهها باید گفت که این کتابخانه به طور دقیق تعریفی برای نمودار ندارد. این شما هستید که برای مصورسازی دادهها با D3 باید مدلهای اولیه آن را بسازید.
برای مثال برای رسم یک نمودار محیطی باید به شکل زیر عمل کنید:
- یک تجزیه کننده CSV برای بارگیری دادهها
- تنظیم مقیاس زمانی برای محور افقی (X)
- تعیین متغیر برای محور افقی نمودار (y)
- تعیین مقایس ترتیبی و طرح طبقهبندی برای رنگها
- یک طرح محیطی برای مرتب کردن مقادیر
- یک شکل محیطی با خطهای منحنی برای تولید دادههای مسیر SVG
- محورهایی برای مستندسازی متغیرها
- انتخابهایی برای ایجاد عناصر SVG
درمورد معرفی کتابخانه D3 بری مصورسازی دادهها باید اشاره کرد که رسم نمودار و مصورسازی دادهها به کمک آن خیلی هم ساده نیست. بلکه باید آموزش درمورد نحوه مصورسازی دادهها را به کمک آن اندک اندک یاد بگیرید. برای مثال هر کدام از مراحل بالا را میتوانید به مرور زمان فرا بگیرید؛ زیرا کتابخانه D3 یک کتابخانه مونولیت نیست. بلکه میتوان آن را مجموعهای از 30 کتابخانه یا ماژول دانست که در کنار یکدیگر قرار گرفتهاند.
این ماژولها برای راحتی هر چه بیشتر در کنار یکدیگر قرار گرفتهاند تا شما بتوانید از آنها برای مصورسازی هر چه بهتر دیتای خود استفاده کنید.
انعطافپذیری کتابخانه D3

در معرفی کتابخانه D3 برای مصورسازی دادهها، بسیاری از افراد ابتدا به انعطافپذیری بالای آن اشاره میکنند که واقعا هم همینطور است. همان طور که اشاره شد، کتابخانه D3 تعریف دقیقی از یک نمودار ندارد. به همین دلیل حتی برای یک نمودار ساده نیز لازم است که چند ده خط کد بنویسید؛ اما از طرفی دیگر این باعث انعطافپذیری بسیار بالای این کتابخانه میشود.
شما میتوانید کنترل کاملی روی رسم نمودار و ترسیم دادهها داشته باشید و آنقدر توانایی شخصی سازی را در کتابخانه D3 دارید تا بتوانید به آن چه در ذهن دارید برسید. برای معرفی کتابخانه D3 برای مصور سازی دادهها به زبان سادهتر باید گفت که D3 هیچ پیش نمایش فرضی از دادههای شما ندارد. بلکه این شما هستید که کدها را مینویسید و تعیین میکنید چگونه نمایش داده شوند.
شما میتوانید D3 را به عنوان یک جایگزین برای تمامی ابزارهای مصورسازی داده در نظر بگیرید. اگر از دیگر ابزارهایی که برای مصورسازی داده استفاده میکنید رضایت کافی ندارید، حتما D3 را فرا بگیرید. D3 کتابخانهای است که به شما کمک میکند تا دادههای خود را بدون هیچ محدودیتی هر طور که میخواهید نمایش دهید.
D3 برای استفادههای وب
در معرفی کتابخانه D3 برای مصورسازی دادهها باید اشاره کرد که این کتابخانه امروزه بیشترین استفاده را برای مصورسازی در سطح وب دارد و از استانداردهای وب مانند SVG و Canvas استفاده میکند، پذیرش این استانداردها برای مصورسازی دادهها در وب مزایای بسیار زیادی برای D3 به همراه داشته است. برای مثال شما میتوانید از شیوه نامههای مختلف برای تغییر ظاهر نمودارها در وب سایت استفاده کنید یا نمودارها را سازگار با وب سایتهای واکنش گرا یا وب سایتهایی که دارای حالت تاریک هستند، طراحی نمایید.
جمع بندی
امروزه ابزارهای بسیار زیادی هستند که امکان مصورسازی دادهها را در اختیار شما میگذارند؛ اما میتوان گفت که تقریبا نرم افزار یا کتابخانهای وجود ندارد که به اندازه D3 در مصورسازی دادهها قدرتمند باشد. شما در این کتابخانه که خود متشکل از 30 کتابخانه دیگر است، میتوانید دادههای خود را به هر شکلی که بخواهید نمایش دهید. به این منظور تنها باید نحوه کار و کدنویسی را با این کتابخانه بلد باشید. برای آشنایی بیشتر با این کتابخانه، در این مقاله به معرفی کتابخانه D3 برای مصورسازی دادهها پرداختیم.








