ادامه مطلب
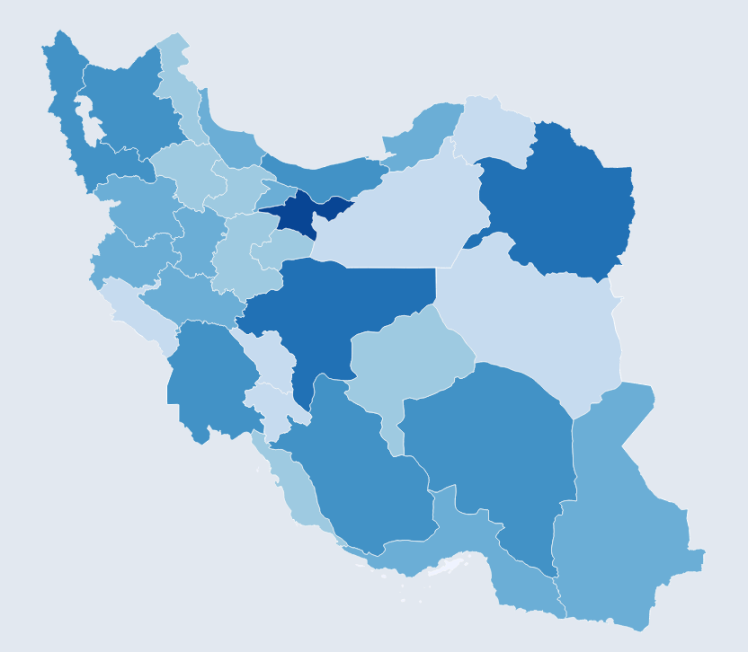
ایجاد نمودار Choropleth ایران با استفاده از D3

در مقاله قبلی، نحوه ایجاد نقشه ایران با استفاده از D3 را بررسی کردیم. در این مقاله، به ادامهی همان پروژه پرداخته و نقشه Choropleth برای ایران را بر اساس جمعیت استانها ایجاد خواهیم کرد. نقشه Choropleth یک نقشه رنگی است که در آن مناطق مختلف بر اساس مقادیر یک متغیر خاص (در اینجا جمعیت استانها) به رنگهای مختلف نمایش داده میشوند. این نوع نقشه به ما اجازه میدهد تا …