ادامه مطلب
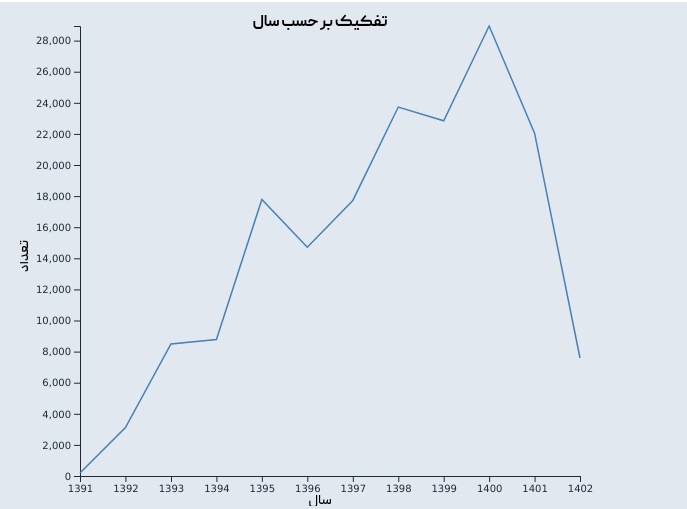
ایجاد نمودار چند خطی در کتابخانه D3

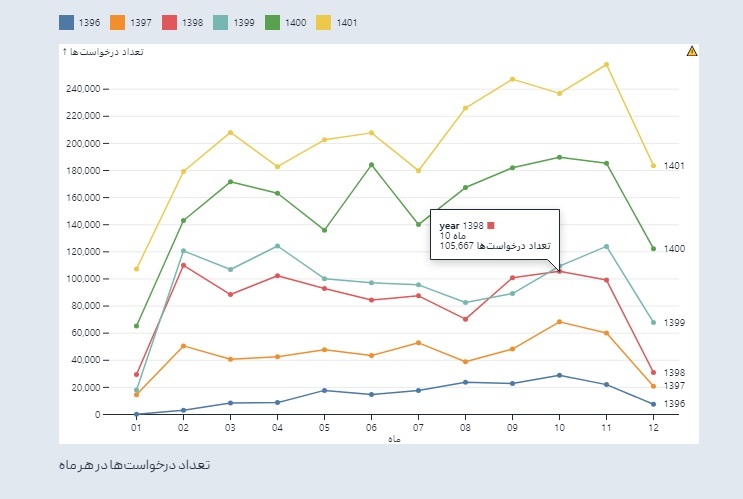
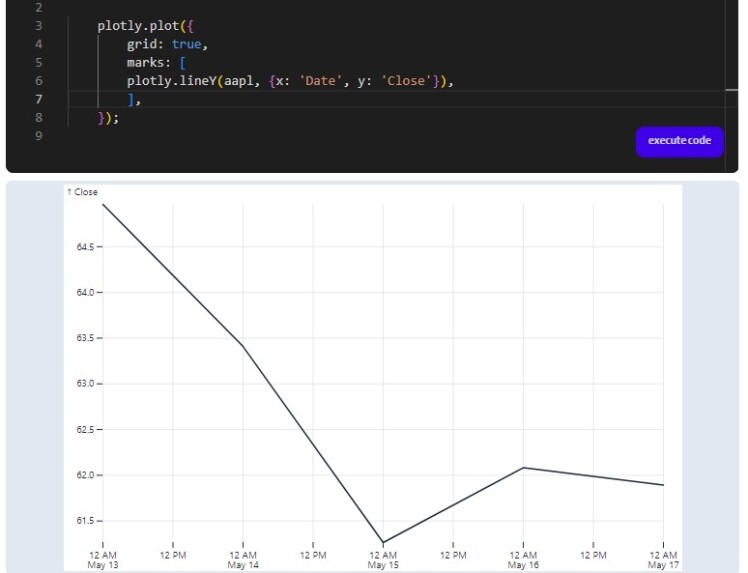
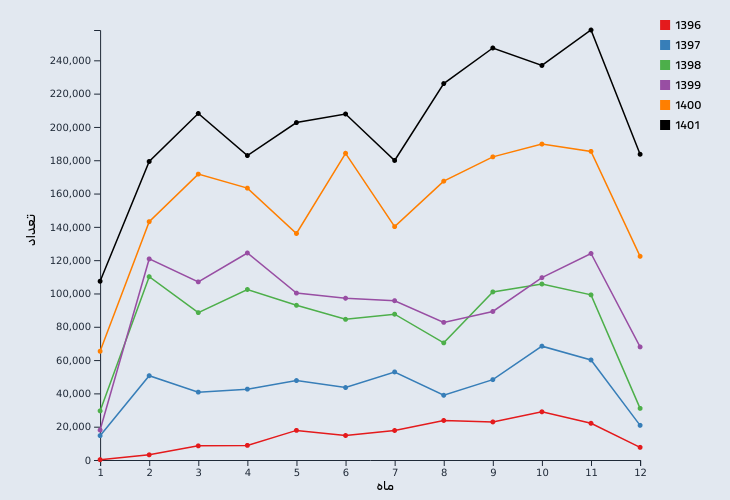
در این مقاله قصد داریم نحوه ایجاد نمودار چند خطی را در کتابخانه D3 آموزش دهیم، پس با ما همراه باشید. ما برای رسم نمودار چند خطی در این مقاله از فایلی شاملی آرایهای از objectها که حاوی مقادیر month, year و count است استفاده کردهایم. کد ایجاد نمودار چند خطی در کتابخانه D3: var margin = {top: 10, right: 30, bottom: 30, left: 60}; var width = 700 …